Our
Recent Projects
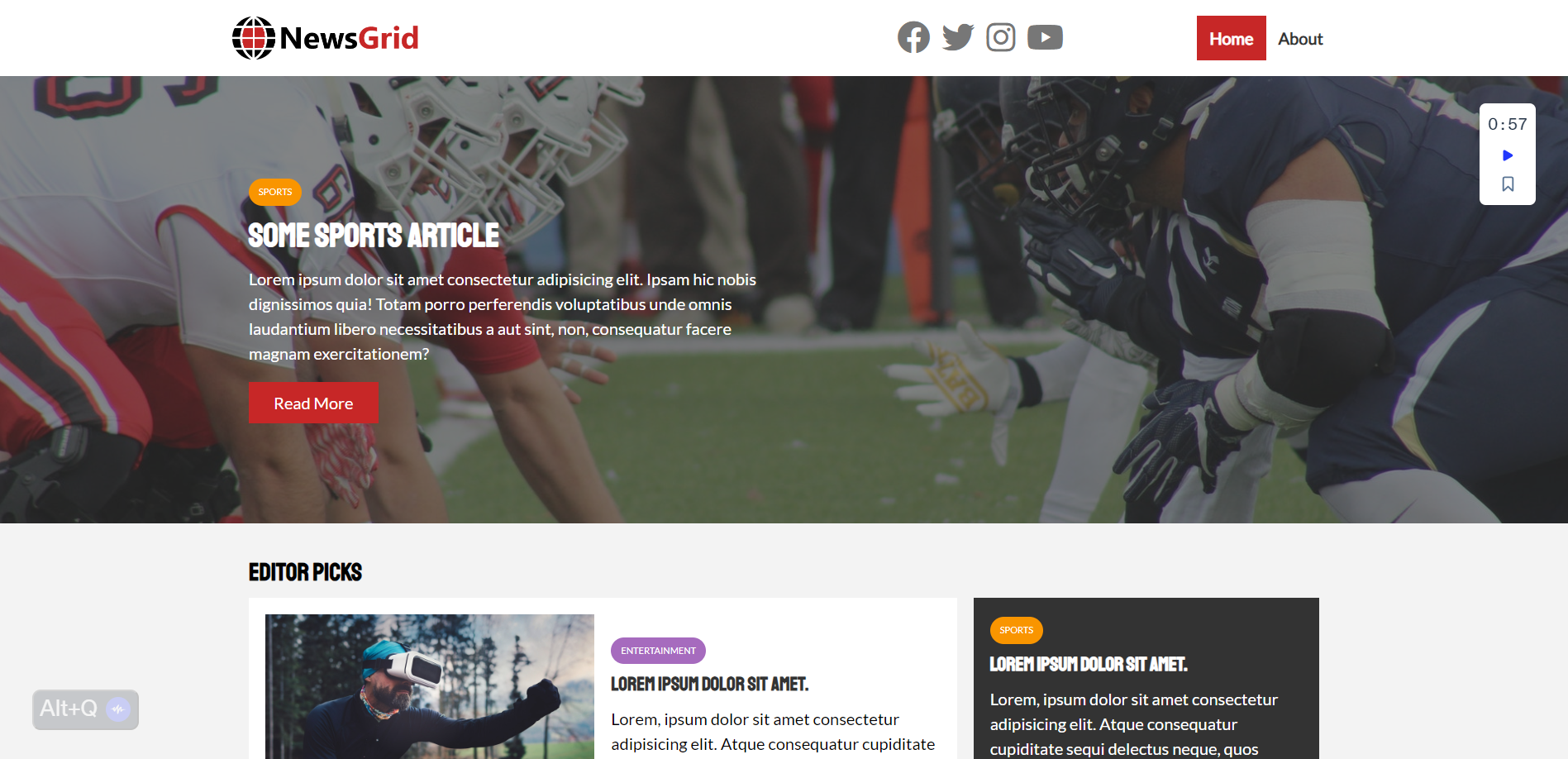
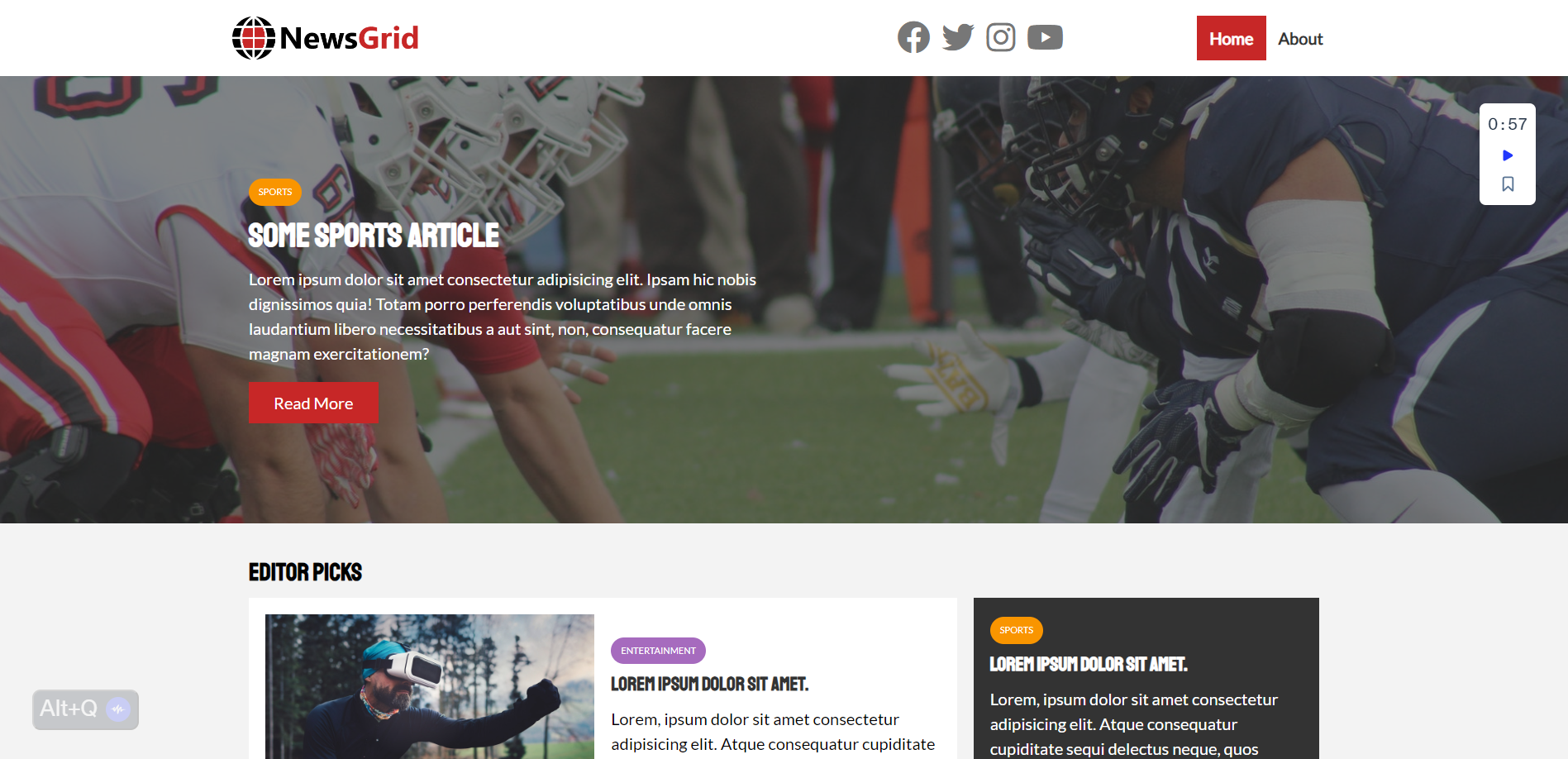
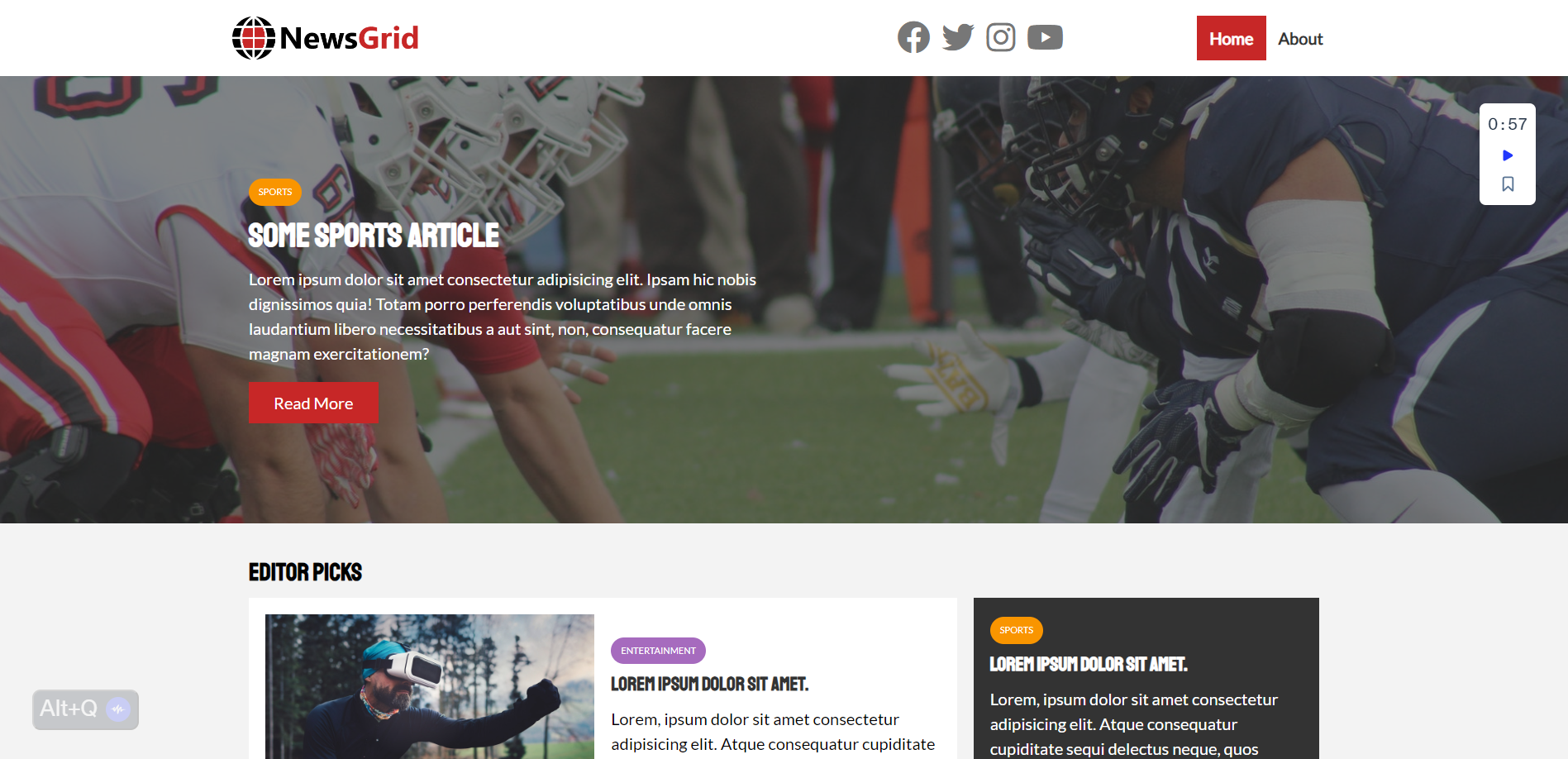
Newsgrid

A news website that displays the latest news from around the world.
This project was built using HTML, CSS and JavaScript.
Check it Out
Netflix Clone
A simple Netflix Clone made using Next.js ⚡
I also implemented the basic UI with media details fetch functionality!
Check it Out
E-commerce
A simple Food E-commerce website that displays the latest foods from around the world served at the restaurant.
The website was built using HTML, CSS and JavaScript (vue.js and node.js).
Check it Out
Greeny Earth

Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quas
ratione vel inventore labore commodi modi quos culpa aut saepe!
Alias!
A news website that displays the latest news from around the world.
This project was built using HTML, CSS and JavaScript.
Omnifood is a food delivery service that delivers food to your doorstep.
This project was built using HTML, CSS and JavaScript.
A simple Netflix Clone made using Next.js ⚡
I also implemented the basic UI with media details fetch functionality.!
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quas
ratione vel inventore labore commodi modi quos culpa aut saepe!
Alias!
Felis sagittis eget tempus primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Magna sed etiam ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus lorem ipsum dolor sit amet nullam. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent. Vestibulum ante ipsum primis in faucibus magna blandit adipiscing eu felis iaculis volutpat lorem ipsum dolor.
Check it Out
Some of our Recent Projects

Newsgrid

Omnifood
Netflix Clone

Greeny Earth
Left & Right
 A news website that displays the latest news from around the world.
This project was built using HTML, CSS and JavaScript.
A news website that displays the latest news from around the world.
This project was built using HTML, CSS and JavaScript.
Check it Out
A simple Netflix Clone made using Next.js ⚡
I also implemented the basic UI with media details fetch functionality!
Check it Out
A simple Food E-commerce website that displays the latest products from around the world served at the restaurant.
It was designed to be flexible and easy to use. The website was built using HTML, CSS and JavaScript (vue.js and node.js).
Check it Out
Box